I’ve moved the site to Dreamhost’s VPS offering but my support experience since has been less than optimal. Are we on our own?
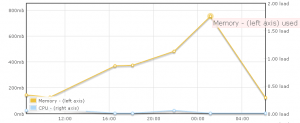
Another month, another total crapdown of my sites which are hosted at the moment in Dreamhost’s Virtual Private Server offering. Once again the story begins in the usual way, all three of my sites start puking Internal Server Errors all over the place which generally means that you are out of available RAM on your server. As I generally have about 180 Mb of availability, it would meant that either I have a huge amount of traffic that my Cache did not alleviate, or that something is going wrong on the server.
Going to the Resource Management, I am greeted by a classic figure

Having looked at my traffic already which had stayed steady in the last days, I know that this is certainly caused by some server/app malfunction. I know this from experience because the same goddamn problem happens to me so regularly, it’s not even funny anymore.
Since this happened while I was at work, I could troubleshoot it through the terminal as they have the ssh ports blocked so I had to wait until I came back home to investigate. Once I arrived, I fired up an ssh connection and checked what processes were running. As expected, it was PHP in CGI mode that was sucking my life’s blood.

Now mind you, I know all this because I’ve done it before where I had to google around and learn which commands to use to discover this info. The first time it happened, my ram usage was slowly creeping upwards in jumps of 30 Mb per week or so. After that, it simply happens all at once suddenly.
Now this is extremelly difficult to troubleshoot as you can have no idea what is causing this. A php5.cgi process can be anything under the sun that runs on PHP. Basically the whole wordpress interface or any of the dozens of plugins I have installed. You can kill the processes but this will not tell you what is happening and as it does not happen persistently, you can’t figure out which plugin might be causing it as shutting down a plugin does not stop the process and you don’t know when a process will get stuck again.
Unfortunately, and this is what is annoying me mostly, Dreamhost’s answer in the past has been that “It’s not our fault. Figure it out yourself”. A very unfulfilling answer as you might guess. But at least I know that I can expect very little help from them anymore so I avoid them.
So then I got to process killing. Unfortunately this time it seems that I had found a resistant strain of bug. As soon as I killed a process, 5 seconds later and a new one would be spawned, then another and another, until all my RAM was eaten up, no matter how much I increased my available. At this point I was fast reaching a deadend with my current skills as I couldn’t make the problem go away. I couldn’t even access my wordpress’ admin panel to disable plugins.
At this point, a former colleague suggested that this might be caused by a known PHP 5.2 bug which leaves processes hanging when done with them. I thought this might be a good thing to suggest to Dreamhost support to check so I fired up a support ticket.
A while later, I noticed that the RAM usage seemed to have dropped off so I thought that the problem had resolved itself. Unfortunately, while the main page was working the admin panel refused to work.

In desperation I did a quick server reboot and this was the point where the universe b0rked. After the reboot the whole site was off and my memory usage was stuck at around 20Mb which means that basically the whole thing failed to load. I fired a new ticket to support and waited.
I had to wait until today for an answer which basically told me that they managed to get the sites running again but advised me that my RAM usage was high so I should be checking that and no, they still can’t help me. Thanks Sherlock…
Looking around the interwebs however, I did stumble on a page in the dreamhost wiki where there was a note under supercache under caching that warned not to utilize the “super” part of WP Super Cache as it may drive resource use up on Private Servers. Gee, it would be nice if I knew of this a bit before. It would also be nice if Super Cache was not installed as part of the standard one-click installation of WordPress by Dreamhost which makes people assume that if anything, this plugin will be working well.
So I disabled Supercache on the Division by Zer0 and on the Wesnoth Journals and killed the remaining php processes. Lo and behold, no more processes were spawned. Unfortunately I was lucky that I could access the admin panel of these two sites after I increased my available resources to some ungawdly amount (1.5Gb of RAM or so). Unfortunately I was not so lucky in the Antichristian Phenomenon where not only I could not access the admin panel (never finished loading) anymore but the php processes kept spawning repeatedly and fast.
I tried deleting the plugin directory which led to my whole page being turned off. I tried fixing the .htaccess file. Nothing. Anything I tried, I couldn’t get the site to work properly. So I did the only thing I could do, renamed the whole wordpress directory and reinstalled again. At least this gave me an opportunity to finally rename the prefix of my database tables which helps avoid zero-day exploits by script kiddies. After a few hours, the site was back online.
Unfortunately the latest ordeal has really disillusioned me about Dreamhost’s PS and their support of those. From the 3 times I’ve contacted them about issues in randomly increasing resources, their reply has been “Deal with it yourself” because apparently now I control everything on the server and if anything goes wrong, it must be my own scripts or whatever. Seeing as I only use standard software like WordPress and Gallery this reply does not help me much.
Basically what seems to be happening is that when one decides to go to a PS in order to get a bit more speed (since shared hosting seems at time to be powered by hamsters) you’re on your own. If you’re not a (quite) techical user and have made the grave error of installing wordpress plugins on your site, you’re fucked. It seems that as far as Dreamhost is concerned, you shouldn’t be running plugins in the first place. Just vanilla WordPress for you.
Luckily for me, I know a few UNIX commands and how to use an ssh shell to do some troubleshooting. However even for me this kind of response is definitelly inferior. It would be nice if I could expect the Dreamhost support to ask questions like “Are you using WP Super Cache?”, or something similar. It would be nice to expect the support people to know of a few issues that generally might cause this kind of trouble. Is this is all too much to ask? Is it too much to ask to expect some attempt to help your users?
Last time I was delighted when the support tech gave me a simple command to help me trouble shoot but since then, all replies have been to explain me that it’s my own damn fault and this is very disheartening. To everyone considering the Private Server offering, if you’re not very technical and open to spending a few hours now and then to troubleshoot random issues that occur without you changing anything, then stay away from it and stick to simple shared hosting.
As for me, now my sites are all in the classic WP Cache mode and I’ve used Hyper Cache for the ACP to see how it goes. If all goes fine, I will switch everything to Hyper Cache and drop Super Cache altogether. ‘Till next time my site craps down…
![Reblog this post [with Zemanta]](https://i0.wp.com/img.zemanta.com/reblog_e.png?w=980)

![Reblog this post [with Zemanta]](https://i0.wp.com/img.zemanta.com/reblog_c.png?w=980)









